As some of you may have noticed, I have begun a new feature here on RW called Ask Ronovan. You can ask anything. Normally I wait a couple of weeks and put out the answers on a Sunday with the next Ask Ronovan post. However, a question was asked I believe needs answering now. Do you wonder how to indent in your blogs?
Here is the request:
Name or Identifying Name (Think something like “What’s Cooking in Columbia”.): Ann V. Friend
Website (Not required.): http://afriendforever54.wordpress.com
Your Question for Ronovan: Hi Ronovan
Can you point me in the write direction for html code to align my acrostic poem below?
Can’t align in WordPress.
I’m not including the poem here but I’ll create one that will do much the same.
we go to Look at the view
because beauty is sO rare and few
i haVe never giVen you your due
today I give my hEart to you
Obviously the word here is LOVE but the letters are not lining up. Let’s see what I can do. If you’ve been paying attention, you realize I am able to help Ann.
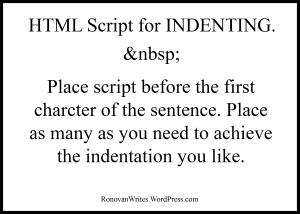
What Ann is asking is how to indent like we do in Word. Here in WordPress and other blog platforms, everything is aligned left to be flush with the left hand side of the content area. I’ve been indenting during this article so far. In fact I am using one of my favorite pieces of HTML script. I’ll type the characters out separately since I am typing in the TEXT tab of the POST EDITOR. If I did the script all together, you wouldn’t see it.
& n b s p ;
You see 6 characters above. Delete the spaces between the characters and then put the combined script before the first character of your sentence. For example, here in this paragraph as well as the ones earlier, I used 9 of these to create this many spaces.
Let’s try making the poem I wrote line up properly.
we go to Look at the view
because beauty is sO rare and few
i haVe never giVen you your due
today I give my hEart to you
It works. The best thing to do in order to check you are lining up correctly is to use your preview button and check it out. REMEMBER with HTML if you switch to the VISUAL TAB during the creation of the post, you lose your script and have to start over. Until you hit PUBLISH, you will lose your script if you switch over. That’s why I typed the code above with spaces. I’m in the TEXT TAB.
co
You can also use this SCRIPT inside of a sentence. Sometimes I’ve wanted to have things space just a touch bit different in a sentence. It’s like the POST EDITOR wants things to line up a certain way and hates me. Well, you can place the code like so a n d have it do what you like. Now that may look just like a normal space, but how often have you seen something you do and it just won’t take the normal space bar space? Well, use the script and it’ll work.
Much Respect,
Ronovan
Check out my novel Amber Wake: Gabriel Falling.

© Copyright-All rights reserved by ronovanwrites.wordpress.com 2016

Great info thanks Lovely Ron!
LikeLiked by 1 person
I always use text, loathe visual. Never wanted to indent, but that’s excellent information should I need to. Thanks R.
LikeLiked by 1 person
Thank you so much Ron! Such a useful post and something I have always wondered how to do. KL ❤
LikeLiked by 1 person
Thank you so much (smile) I appreciate you providing the answer and keeping my original under wraps. Abundant blessings and enjoy your day!
LikeLiked by 1 person
Brilliant. I’ve always wondered what that script was. I believe it also causes the large gap you sometimes see at the end of a post before hitting the bottom of the page? By removing it the gap disappears (or so I’ve discovered).
LikeLiked by 1 person
That is really great info Ronovan. I don’t know much about script, but you made that easier to understand! 🙂
LikeLiked by 1 person
Reblogged this on TheKingsKidChronicles and commented:
Thank you, Ronovan. I have often lamented not being able to indent in WP. If I had thought about it, though, it makes sense. Just add spaces. Oh, yeah! Re: Amber Wake: I have been reading it aloud to my husband. We are on ch. 5 and really enjoying the book. When finished I will post a review on my WP site and on Amazon.
LikeLiked by 1 person
Wow! Thank you very much.
LikeLike
[…] via HOW TO Indent in your blog posts. — ronovanwrites […]
LikeLike
Excellent info. Pinned it, thanks.
LikeLiked by 1 person